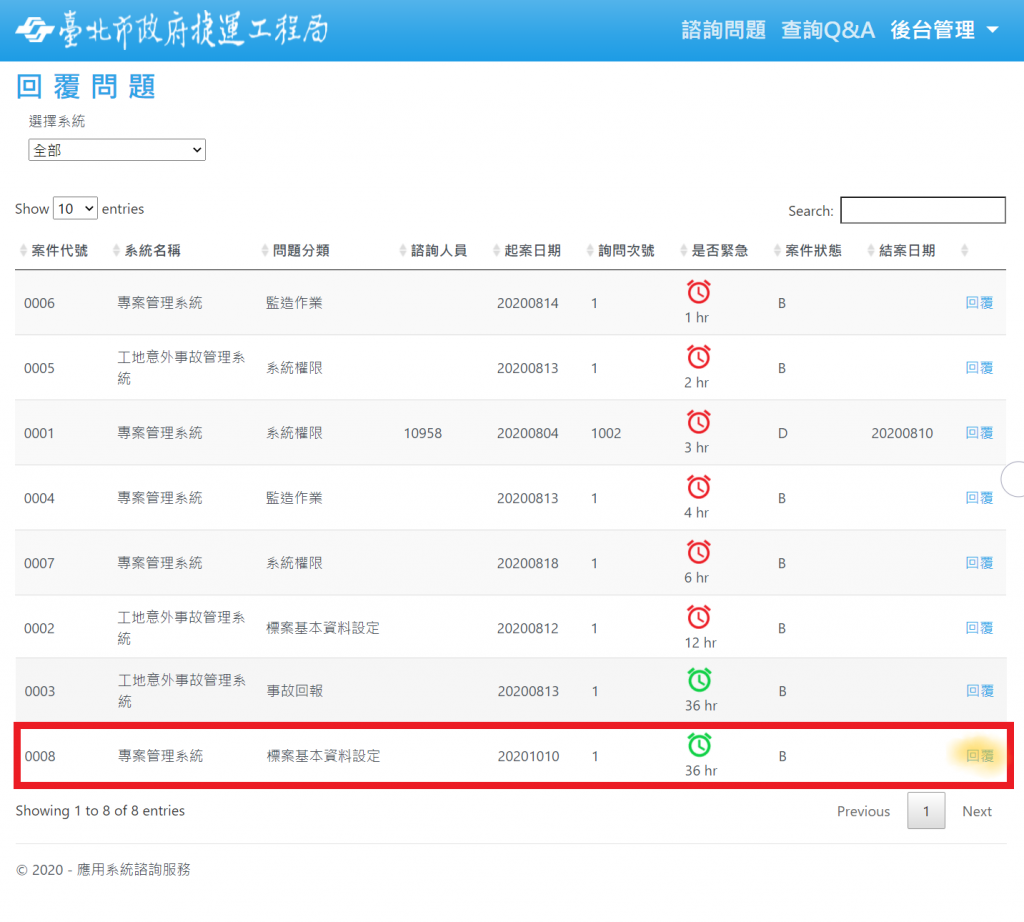
最後來到了回覆問題的頁面啦
長得不是很好看,但還沒想到怎麼修改它 (´◓Д◔`)
歡迎大家提供意見!
點選回覆
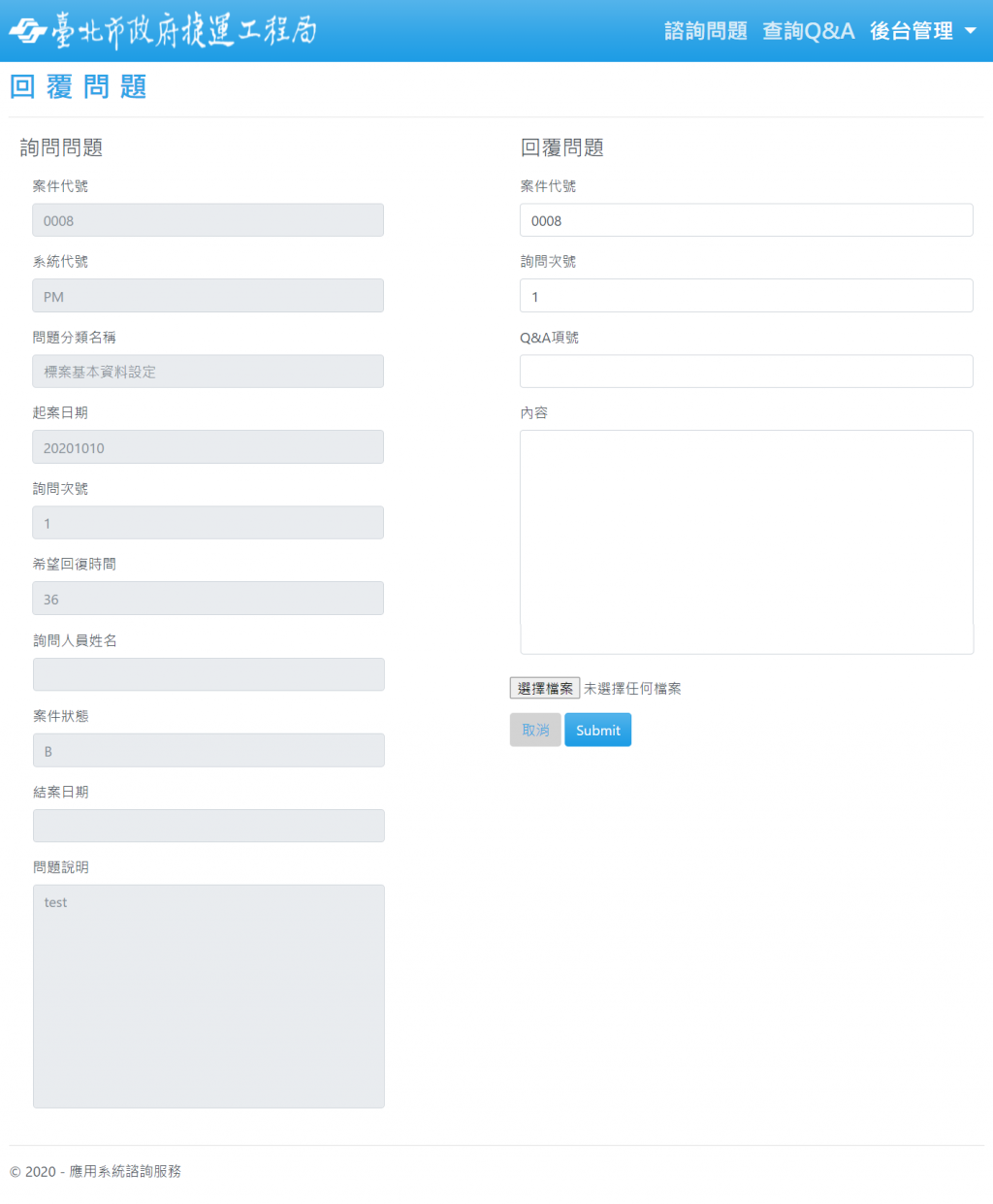
當列的資料會被拉進左半邊,然後系統管理員在右半邊進行回覆
提交 ➡ 將 forms 內的資料傳回資料庫,並且回到回覆問題查詢的頁面
來分享左半邊顯示資料的部分
<!--Views/Ansr/Index-->
<!--回覆內容(查詢)內的最後一行-->
<tbody>
@foreach (var item in Model)
{
<td>
@Html.ActionLink("回覆", "Ansr", new { caseno = item.CaseBase.CASE_NO, systno = item.CaseBase.SYST_NO, numb = item.QuerData.QUER_NUMB })
</td>
}
</tbody>
<!--Views/Ansr/Ansr-->
<!--回覆內容-->
<div class="row">
<!--頁面左半邊-->
<div class="col-lg-6">
<div class="well bs-component">
<div class="form-horizontal">
<fieldset>
<legend>詢問問題</legend>
<!--抓前面三個示範(後面的方法也是一樣的)-->
<div class="form-group">
<!--左半邊的 forms 接套用不能更改的輸入格,只供顯示-->
<label class="col-lg-3 control-label" for="disabledInput">案件代號
</label>
<div class="col-lg-10">
<input class="form-control" id="disabledInput" type="text" placeholder="@Html.DisplayFor(model => model.First().CaseBase.CASE_NO)" disabled="">
</div>
</div>
<div class="form-group">
<label class="col-lg-3 control-label" for="disabledInput">系統代號
</label>
<div class="col-lg-10">
<input class="form-control" id="disabledInput" type="text" placeholder="@Html.DisplayFor(model => model.First().CaseBase.SYST_NO)" disabled="">
</div>
</div>
<div class="form-group">
<label class="col-lg-3 control-label" for="disabledInput">問題分類名稱
</label>
<div class="col-lg-10">
<input class="form-control" id="disabledInput" type="text" placeholder="@Html.DisplayFor(model => model.First().SystClas.CLAS_NAME)" disabled="">
</div>
</div>
</fieldset>
</div>
</div>
</div>
</div>
//AnsrController 的 Ansr Action
public ActionResult Ansr(string caseno, string systno, int numb)
{
//先前我在資料庫內建了一個 View,現在從 View 裡拉資料
List<T_CASE_BASE> CaseBase = db.T_CASE_BASE.ToList();
List<T_QUER_DATA> QuerData = db.T_QUER_DATA.ToList();
List<T_SYST_CLAS> SystClas = db.T_SYST_CLAS.ToList();
//這邊是 LINQ to SQL 的語法
var CaseList = from c in CaseBase
join q in QuerData on c.CASE_NO equals q.CASE_NO
into table1
from q in table1.ToList()
join s in SystClas on new { c.CLAS_NO, c.SYST_NO } equals new { s.CLAS_NO, s.SYST_NO }
into table2
from s in table2.ToList()
where s.SYST_NO == systno && c.CASE_NO == caseno
&& q.QUER_NUMB == numb
select new V_CASE_LIST
{
CaseBase = c,
QuerData = q,
SystClas = s
};
//抓到資料後在 Views/Ansr/Ansr 顯示
return View(CaseList);
}
明天竟然是最後一天了![]()
